Project Brief
Pick three different words to create interactive posters on p5.js incorporating textToPoints() and classes and objects in the sketches. Shape, colour, motion, and interaction should reflect the meaning of the word.
Design Process
The project's first draft required 9 prototypes, and I wanted them to have similar colours and size for visual consistency. I also gave myself an additional challenge of only using 4 letter words. While brainstorming, some words I picked were: play, grid, wire, race, time.




Most of my programs were focused on creating classes and making interactions based on the user's mouse position with some being more successful than others.
A lot of work I did built on the project 'fall' that I made 6 months prior. In the 'poster', leaves slowly fall from the top of the screen forming the shape of the word. Additionally, moving the mouse over the leaves blows them around the screen.
My final three words were GAME, ATOM AND JUMP.
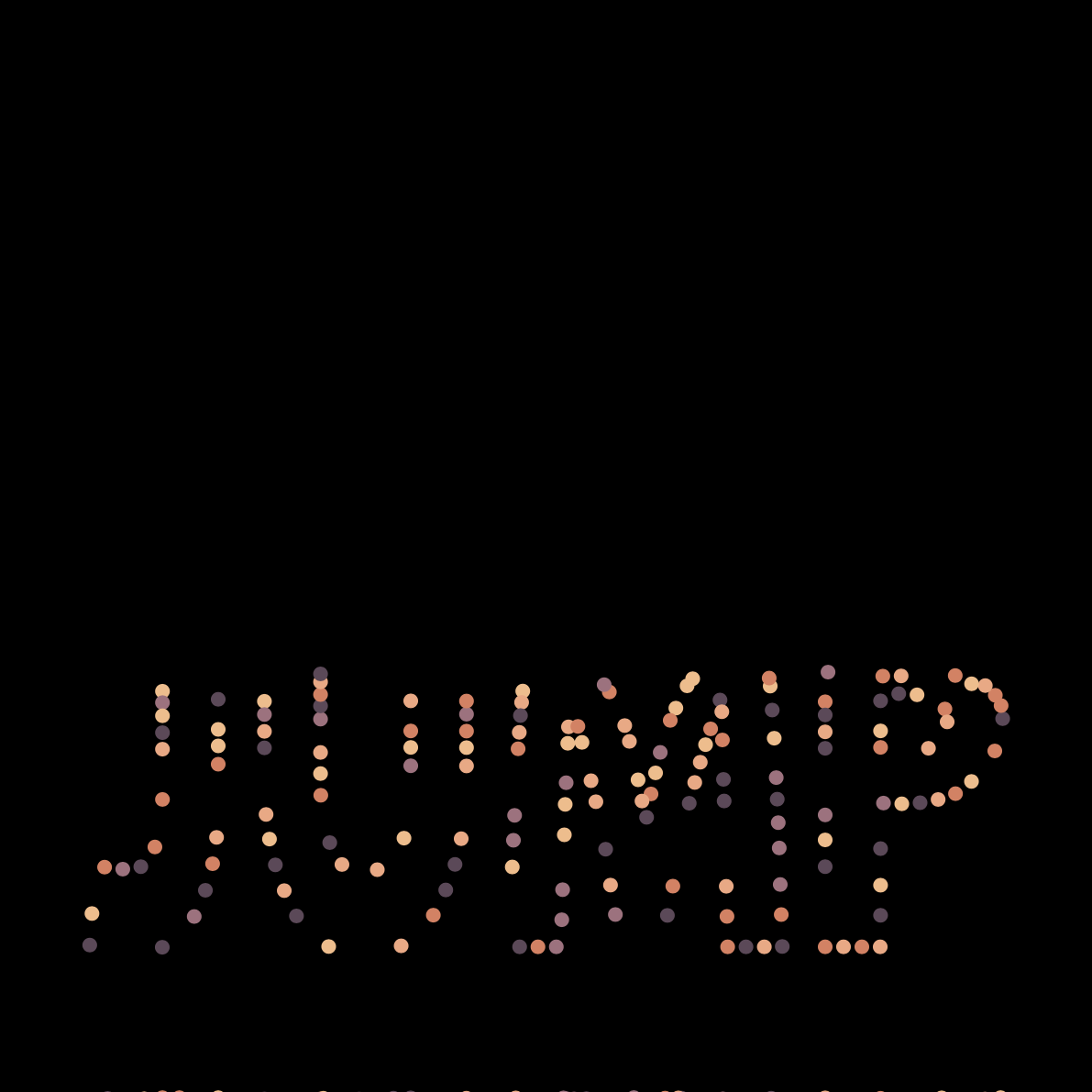
1. For JUMP, the word was converted to bouncing balls with different rates of acceleration. As a result, with time, the balls would jump around chaotically, the word illegible.

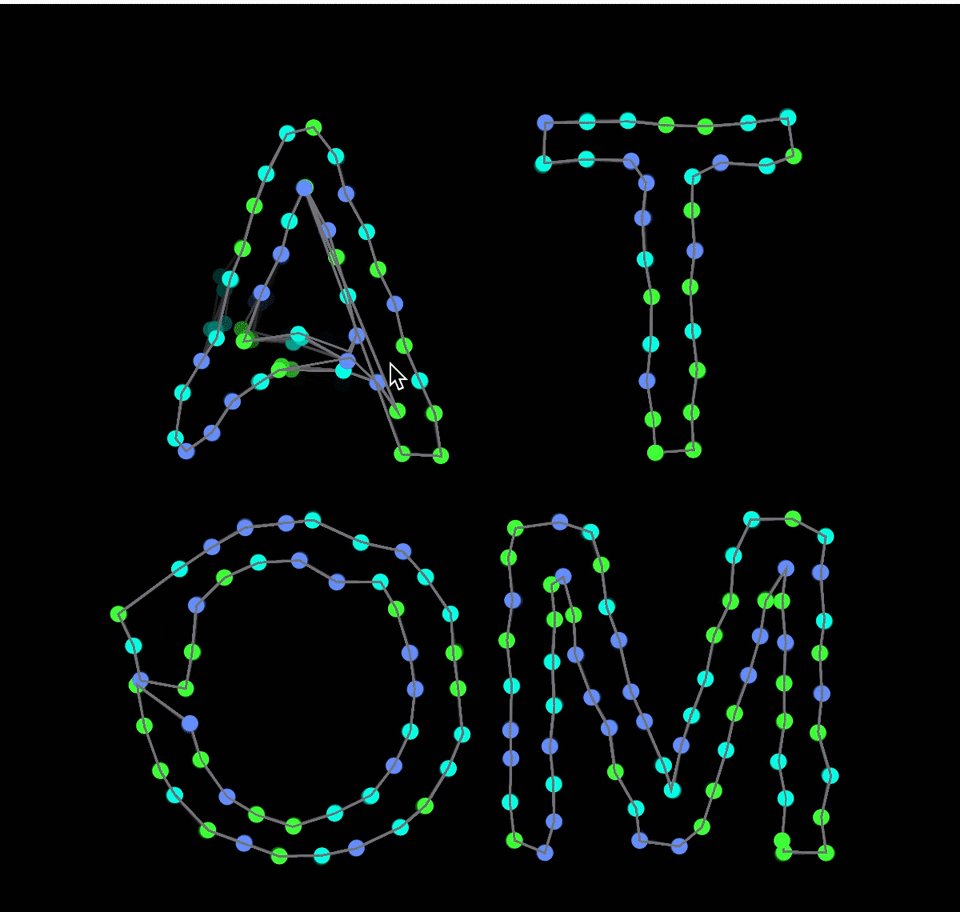
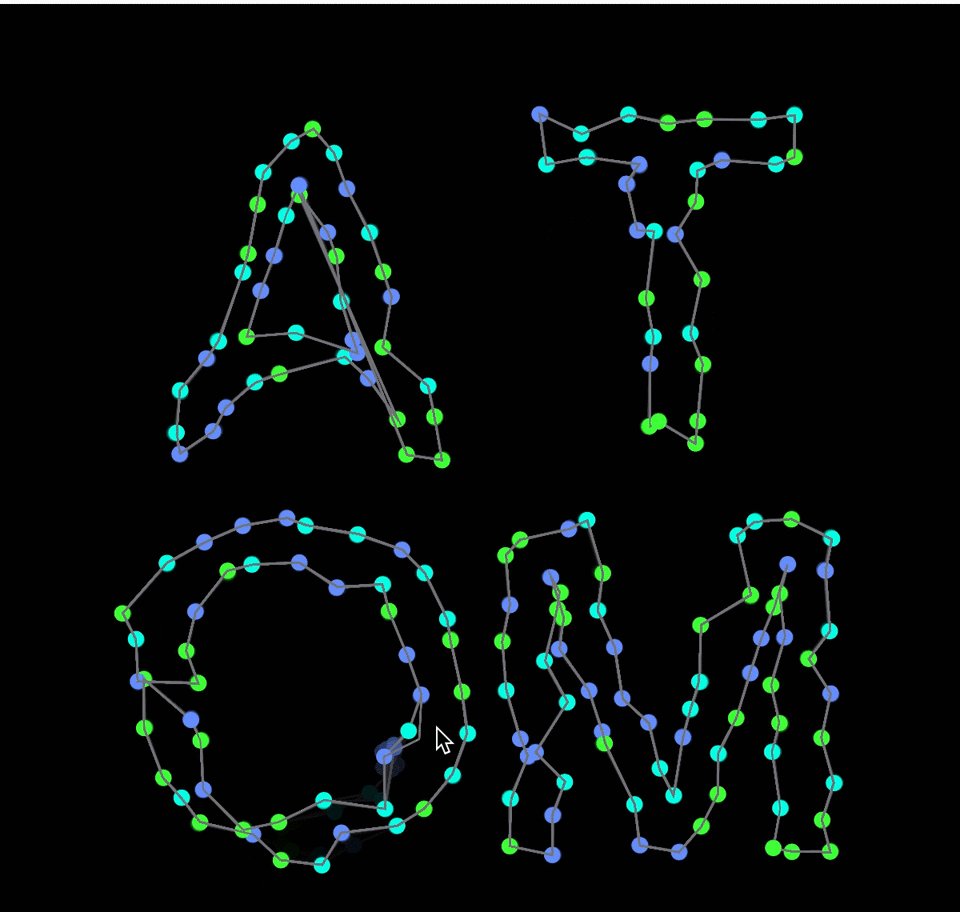
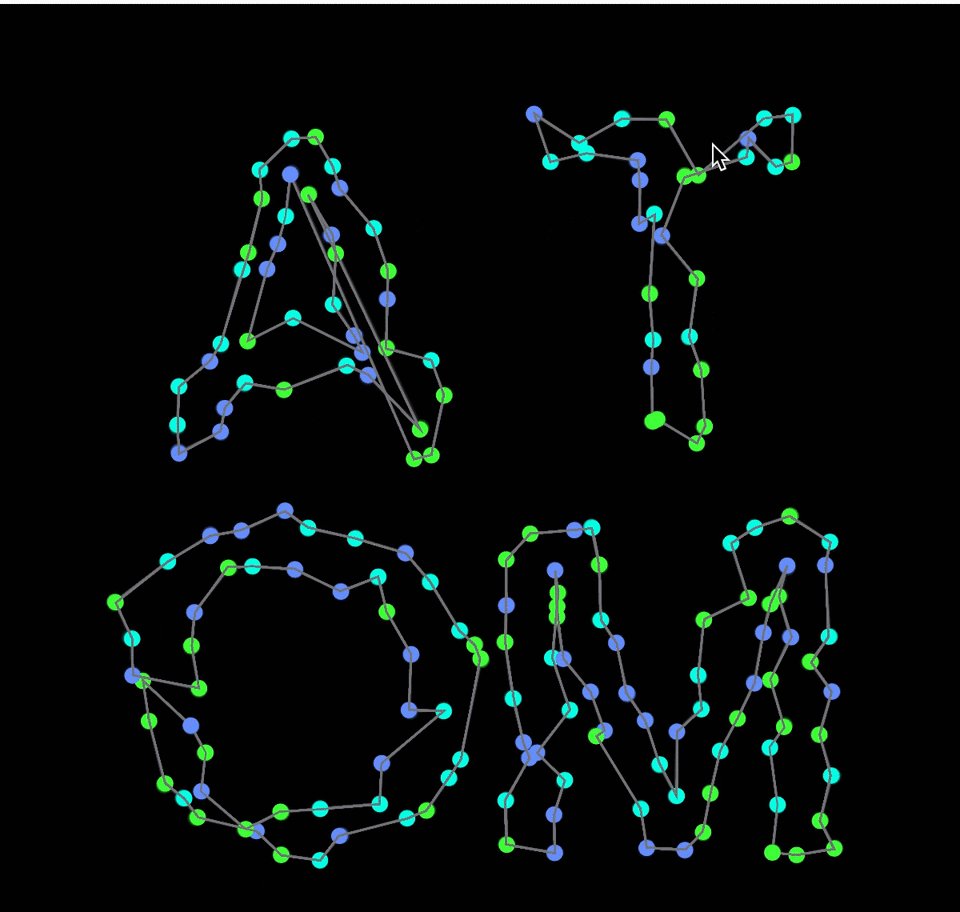
2. ATOM mimicked molecule representations with the atoms slowly repelling one another. When the user places the mouse over an atom, the force of repulsion increases the spread.

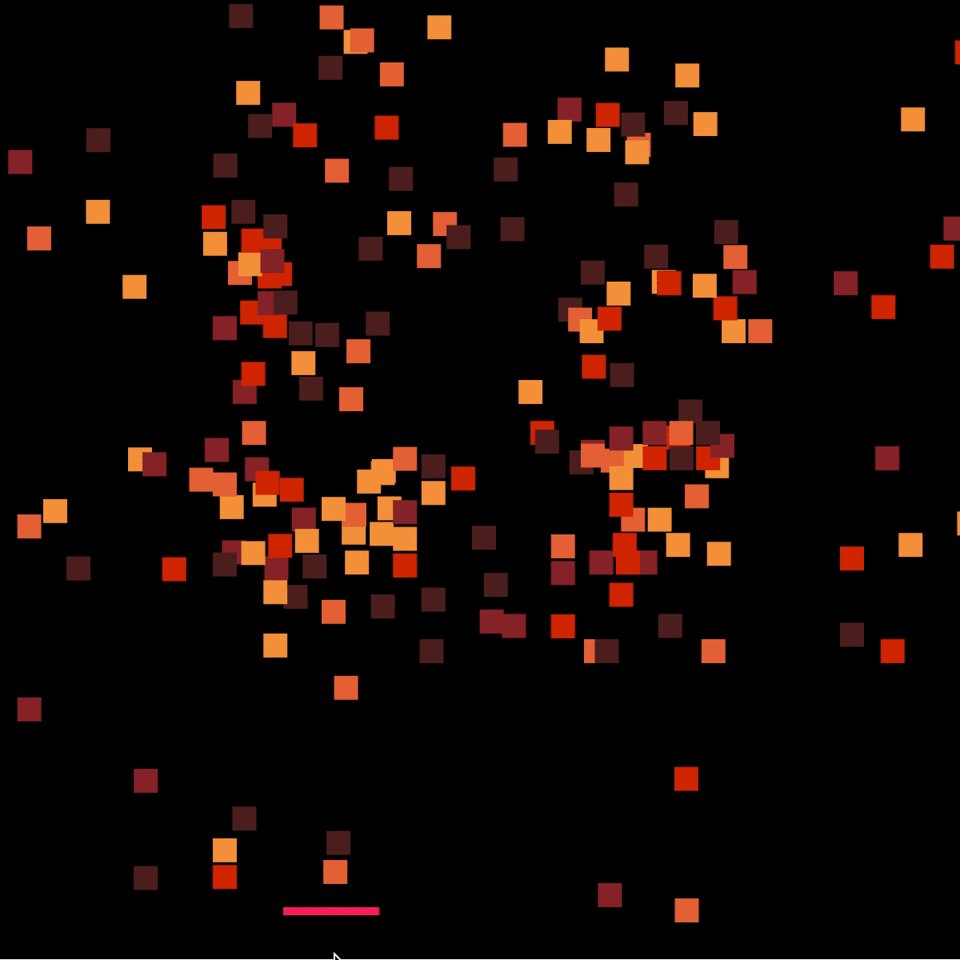
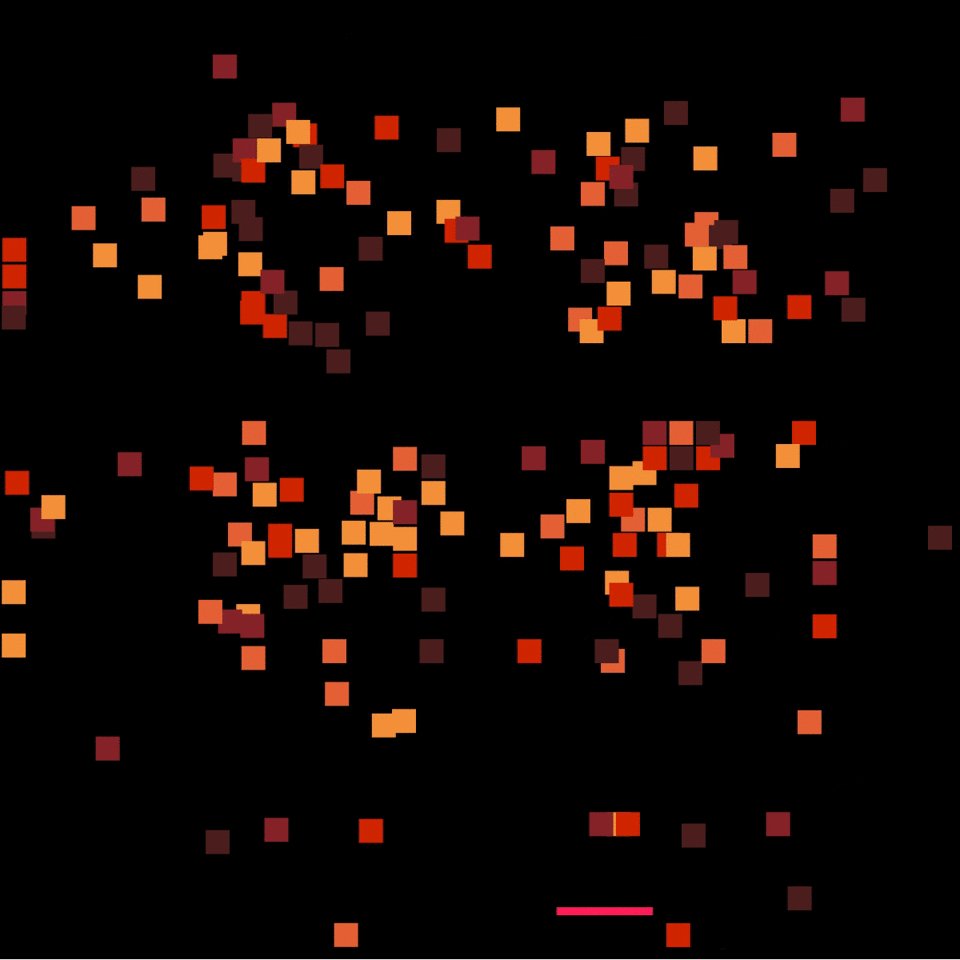
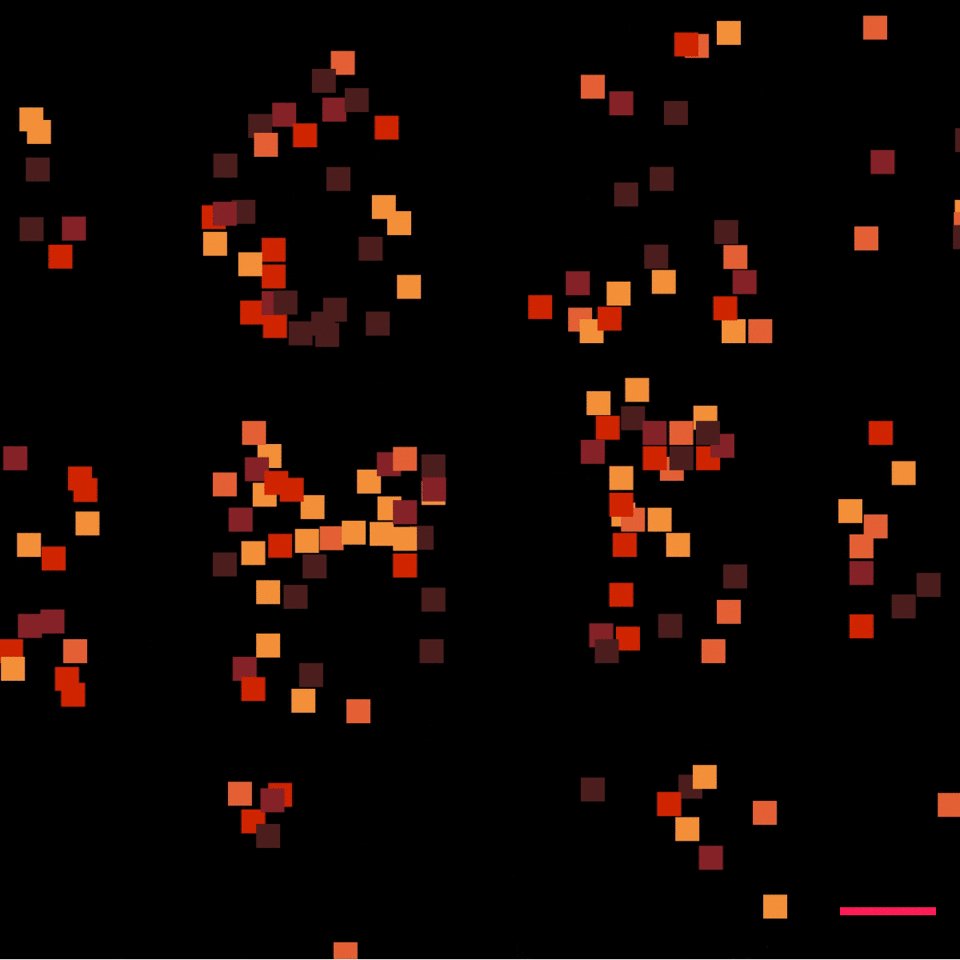
3. For GAME, I tried to recreate the online game 'bounce ball.' All the rectangles move around the screen and the player has to move a slab (at the base of the screen) to redirect the rectangles back.

Reflection
Initially, the notion of creating 9 prototypes seemed daunting. However, it helped push me creatively and get more innovative interactions. For further improvement, I would like to explore easing for the mouse interactions to create smoother movement. Another enhancing feature would be to incorporate some sound effects to correspond with the movements. Overall, I found this project very enjoyable and it enhanced both my creative and coding abilities.
Reference