Project Brief
Based on an existing project, we had to add an alternative interface that would recontextualize the experience of interacting with that project. We were expected to interact with the DOM, and use Javascript event handlers in the interface design.
Design Process
In Project 1, I used the word ‘GAME’ to make a pseudo game for the user to play and I really like that idea and the possibilities it provided. So for my alt-interface, I planned to make a series of games using letterforms that I created and a GUI to allow easy navigation.

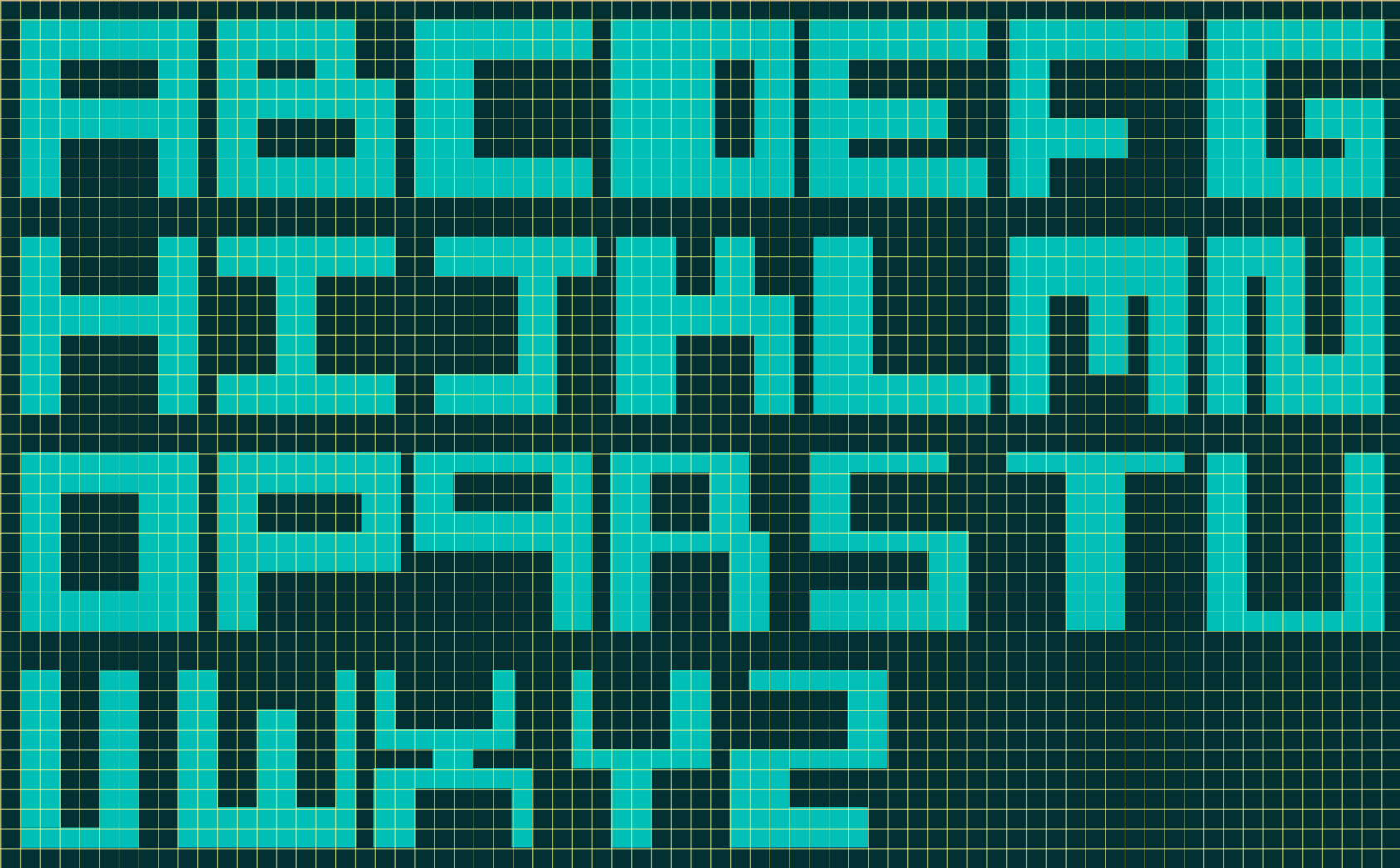
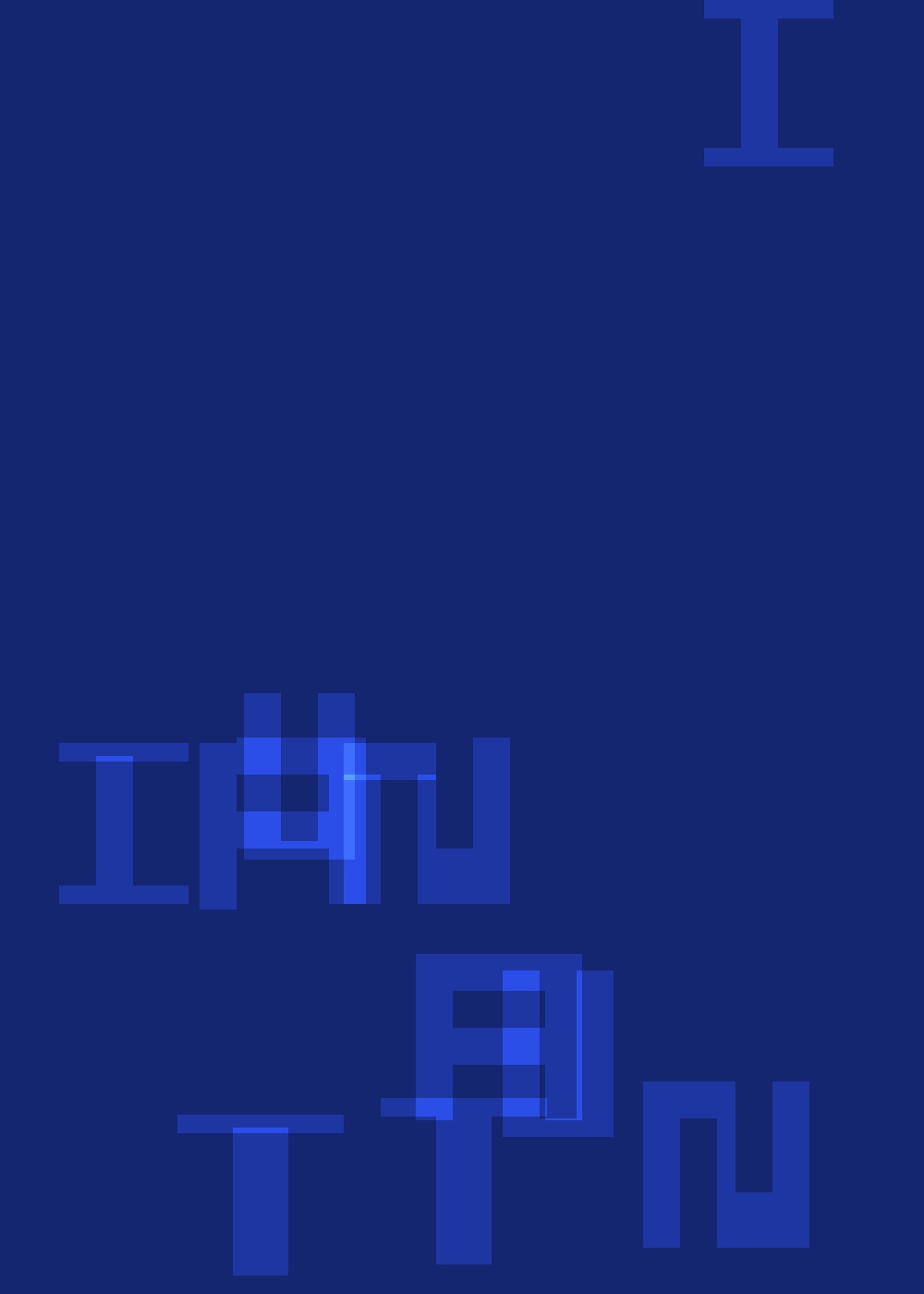
The first game I tried to recreate was Tetris and I quickly realised that it was a bit more complicated than I anticipated. I first created the entire ‘typeface’ on illustrator and made sure the proportions would be compatible for the game. For the ease of creation, I limited myself to the only rectangles.

The rectangle coordinated (x, y, width, height) of each letter was an object in a letters JSON. I then had to access the JSON while drawing a rectangle. Using a JSON made it easy to have varying lengths of arrays within it and allow easy access of the same.


All the letter movements and calculations were done in the class letterMovements. However, each object of the class was a rectangle and not a letter (which was formed from 2-6 rectangles). So, I had to coordinate the positions of the letters outside of the class which was less successful in some cases. For e.g., when the letter hits the sides of the canvas, the rectangles move till all of them are touching the corner. Because of this structure, it became more difficult to perform more complex interactions like object detection or rotation.

.jpg?v=1620695513694)
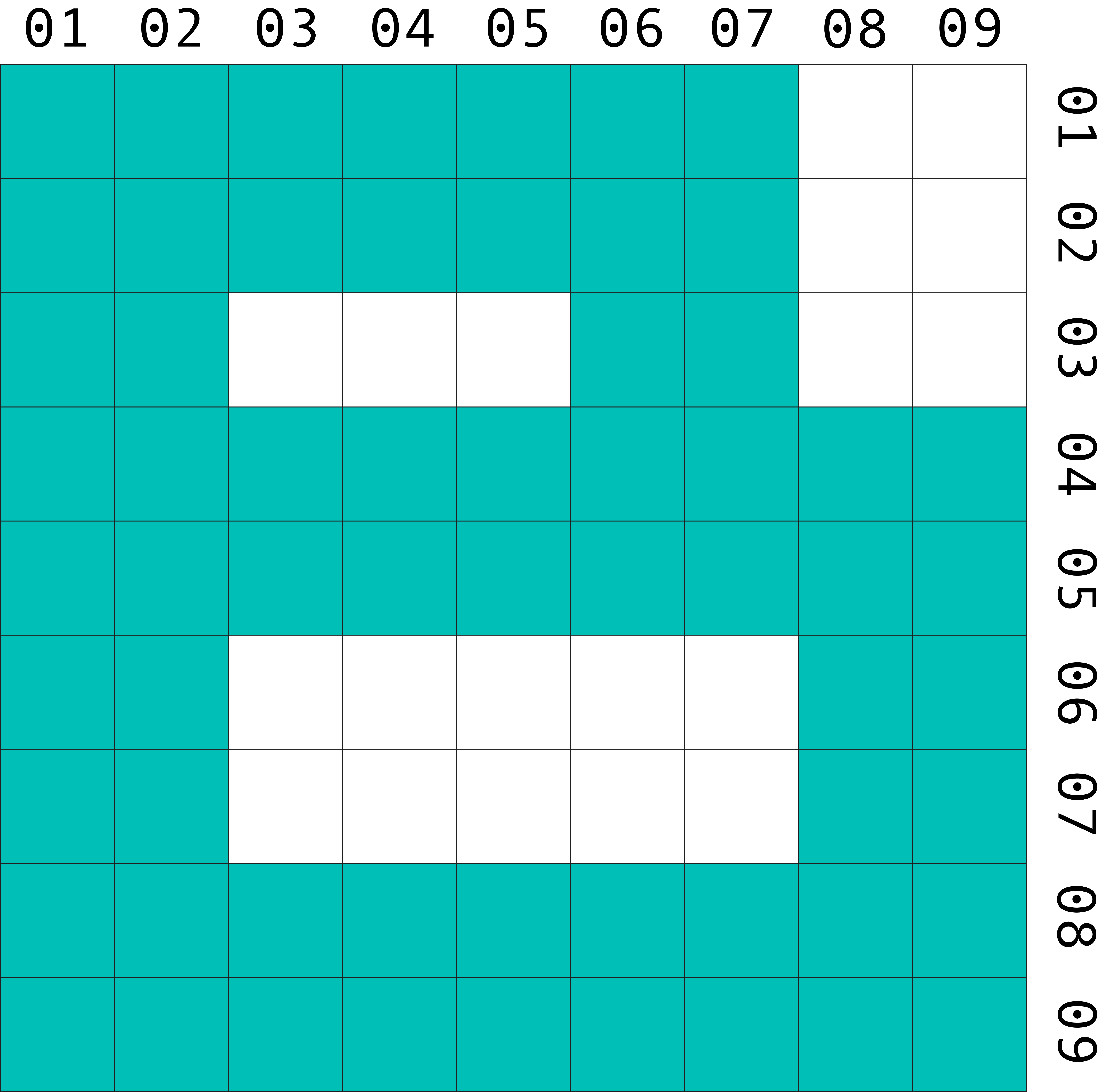
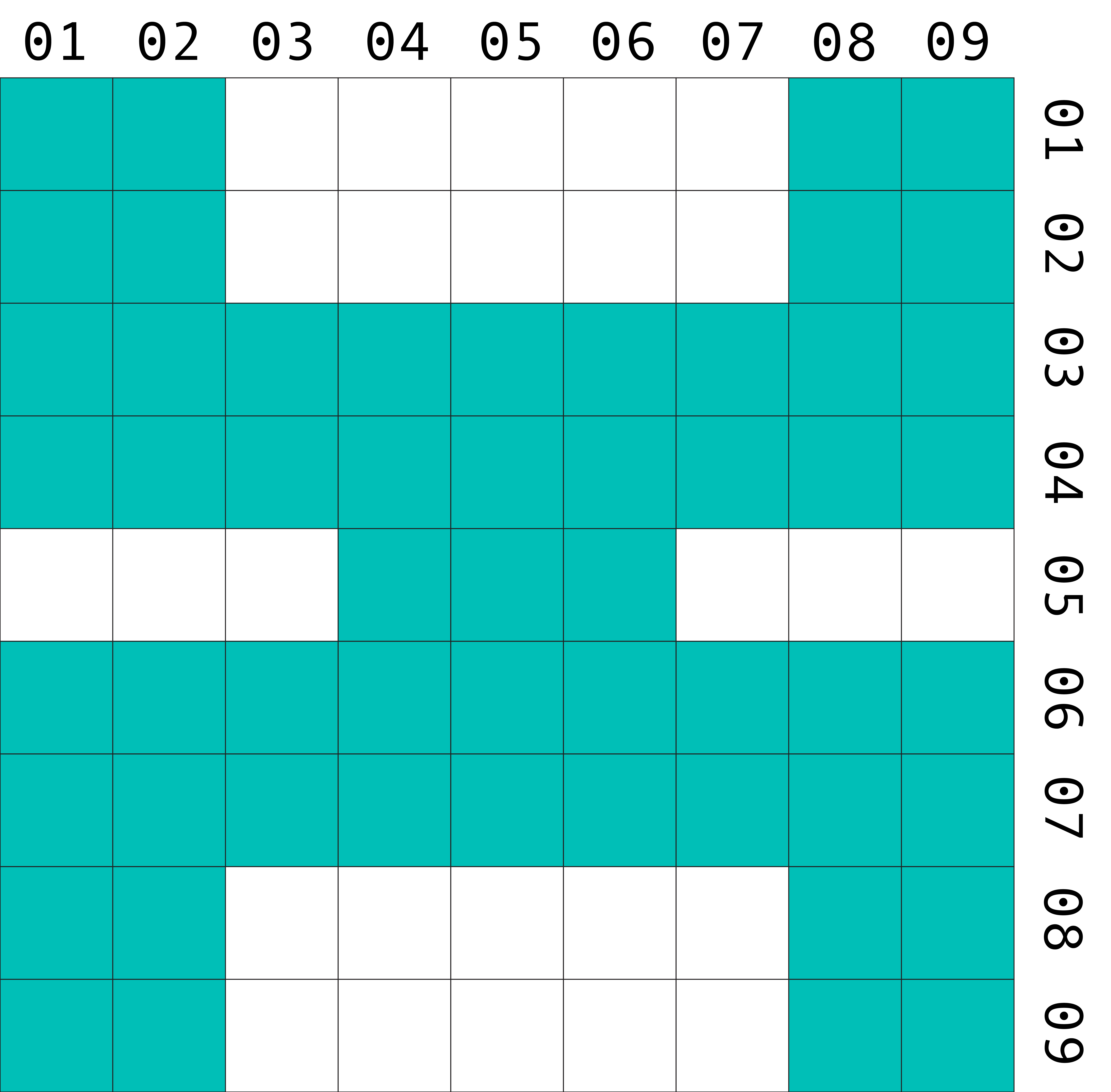
After some research, I realised that a better way of structuring my letters would be to use matrices instead. Doing so would give me more control over the rotation and allow for more details in the letter structure. The final letters are formed from a 9x9 matrix.


The code is also a little more complex, using 3 different classes: box, peice and platform. Each of the classes having a larger number of functions and parameters held within it (almost like a Matryoshka Doll)


.jpg?v=1620695515470)
.jpg?v=1620695513998)
Reflection
The result is a fully functioning (albeit slightly buggy) version of Tetris that I have called Tetris -2.0 cause it’s more complicated and less satisfying than normal Tetris.
After the proposal of this project I did realise that I had to reduce scope a bit. I also had to reference a lot of other (smarter) people’s code. The result of this is a
frankenstein-d project.
I am quite keen to expand this project further in a few ways:
1. Including more games in letterform (snake game or connect 4)
2. Increasing the complexity of the letterforms to include curves as well. In this project, I am particularly unhappy with the V as it does not match the design of
the other letterforms and would love to fix that.
3. In the Tetris game, provide scope for personalisations in the form of a. Colour, b. Size, and c. Using user-input words as the falling letters.
Reference